A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers
A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers - Hallo sahabat NM movie, Pada Artikel yang anda baca kali ini dengan judul A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Design,
Artikel design tools,
Artikel mockplus,
Artikel prototypes,
Artikel prototyping,
Artikel UIUX,
Artikel usability,
Artikel ux,
Artikel wireframing, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers
link : A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers
As there are too many tools focusing on functionality instead of usability, the presence of Mockplus is like breathing fresh air with the ease of making ideas visible in an instant. Also, the user-friendly pricing and well-informed support make it an excellent choice for rapid prototyping and wireframing. For more details, just visit www.mockplus.com

Anda sekarang membaca artikel A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers dengan alamat link https://bcn-movies.blogspot.com/2016/10/a-rapid-mockup-wireframe-ux-prototyping.html
Judul : A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers
link : A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers
A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers
The process of wireframing can be totally non-tech stage of any app or web development, requiring only a skeletal outline of essential elements, such as header, navigation, content and footer area, to illustrate any possible interaction from a user. With that said, it’s the utmost important, yet underused, stage of any given project.
There are more avenues than ever to sketch a wireframe, even most notably pen and paper (the most cost-effective and easiest way), but for the sake of this article we have focused on a new-born yet feature-rich tool - Mockplus, with every aspect of the product covered in details. Let’s read on and prototype away!
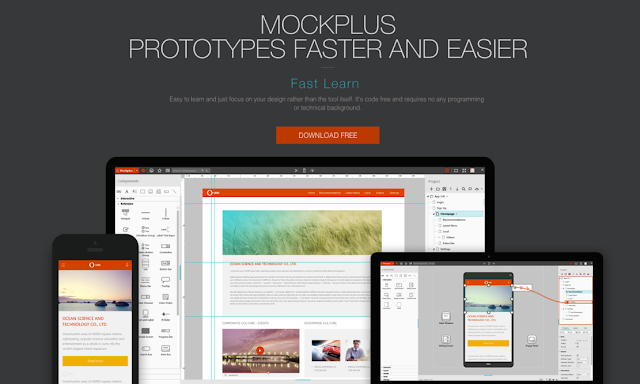
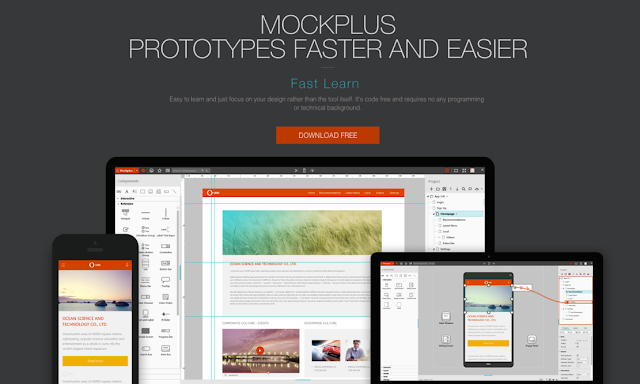
An Overview of Mockplus
As a relatively new player in the prototyping field, Mockplus has emerged as a real stand out thus far with a smart team from the orient supported. Instead of overemphasizing on functionalities, this agile design tool does give user experience the highest priority, making sure anyone of every level can prototype faster, smarter and easier. It’s user-centric interaction and highly-intuitive interface have gained an increasing number of global customers.
Specifications & Feature Highlights
Though some people may prefer to go vanilla and create prototypes by hand using paper and pen, one thing that UX designer or researcher have in common is they keep looking out for new technologies. No one would like to use sophisticated tool if he/she can achieve it by a simple alternative. Following are some highlighted features of Mockplus that may take your design process to the next level with least efforts.
1. Fully Visualized Interaction
Interaction design focuses on creating engaging interface with well thought out behaviors. It is drag-and-drop based at Mockplus, which means you can build interactive prototypes in a totally visualized way, with no calculation or repetitive selection required. As shown, the Link Point on each component is all about setting up interactive components and a link between pages, no matter in-page or cross page.
Let’s say we need to make a movable picture when the “Adjust” button is clicked. Just click on the button component and then drag the link point to the needed picture. Once done, a dialog window will appear on the screen to prompt you to define a command for your component. In this case, we choose “Move” and press “OK”.
2. Ready-made Components
Pre-designed and readily available components will obviously reduce the overall design time and greatly improve quality. At Mockplus, there are over 200 ready-made components specifically designed to fit both mobile and web apps, making interactive design as time-efficient as possible. The newly-added components include pop-up panel, image carousel, stack panel, scroll box and sliding drawer, etc.
Taking the “Scroll Box” as an example, you can achieve scrolling for a web prototype by simple drag-and-drop. Also, there is another effective way to set scrolling for mobile prototype with header and footer area fixed. This tutorialillustrates how it works.
3. New Features Wrapped in V2.19
Like many other tools on the market, Mockplus keeps improving and evolving rather rapidly, with a cool set of new features added in each update. As for the upcoming version 2.19, there are four spotlights that you should never miss out:
A. Around 3000 vector-based icons. A total of 3000 icons will be available for free use, with 2500+ vector icons and 400 flat icons included. All of the new icons are high-quality and support proportionally scale.
B. Auto-recovery option. This type of interactive command allows you restore the original interaction after the first interaction occurs. With that said, only one touch of the button can revert back to your original interaction.
C. Export to project tree. You have a high-level view of page flows and choose to export to various file forms, ranging from Tree View, Mind Map, to CSV (opened in Excel), Text as well as XML.
D. Copy text from demo package. The ability to copy all or only the selected text from the demo package by dragging marquee on the prototype page. It’s a time-saver for UI designers and developers.
4. Selectable “Wireframe” & “Sketch” Style
When rendering your design, you can decide on a style for the mockup. The Wireframestyle adopts geometrically reduced shapes, while the Sketch style takes on a hand-drawn outlook. Mockplus allows you to switch between the two styles with ease.
5. Multiple Choices to Preview on Any Device
Notonly does Mockplus let designers quickly make interactive prototypes of their mobile, desktop or web apps, but also offers a fluid view of prototypes on any device, in a web browser or on a mobile device using the Mockplus app for iOS and Android.
In the case that you need to make a mobile demo for completed sketches, there are two flexible ways to choose: one way is by scanning the generated QR code, another way is by publishing to the cloud. Undoubtedly, such a device preview will give you instant feedback of how a layout works on different screens.
Pricing Policy & Exclusive Offer
The pricing of Mockplus is “Pay as you go” with a monthly or annually plan to enjoy rapid prototyping on mobile, web and desktop platform. The monthly subscription is priced at $20/mo, but there will be an exclusive 50% discount
for yearly plan which costs $119 only. The “Group Purchase” is meant to anyone who needs three or more copies of this software for team use, offering up to 40% discount without tied contract.
If you happen to be a student, teacher or educator who is engaged in UI/UX design or other software design training related positions, you can get FREE trial of Mockplus Pro version. Submit your request and they will be back in touch soon.
Technical & Documentation Support
It’s always important to have reliable technical and documentation support to guide your work. Instead of leaving customers in stranded and helpless, Mockplus treats every user as they treat their own family with efficiency and professionalism. It has been praised for responsive and informative support since the first inception.
For regular users who want to address their minor issues independently, they can search and find documentation articles from Tutorials page. Plus there is a series of YouTube videos awaiting for your discovery.
How about Customer Satisfaction?
Customer reviews are an increasingly important part of the purchase journey, providing the kind of mass exposure that you might never be able to find via traditional channels. Based on collected online reviews, a majority of people are satisfied with Mockplus service and product, with little negative remarks yet to discover.
Ari Arturo Velázquez Fierro, an interaction designer, said “I have used the tool and I love the idea that making screen view through QR code. I’m really satisfied with what I see and even start recommending it at the office to some of my colleagues. I love this app and it is super easy-to-use I must say”.
Shalaka Bhagwat, a freelancing journalist & content creator said “I love what I see at Mockplus, a rapid prototyping tool that offers template designs for various app components, making it so convenient for the end user, especially if they are keen on investing their time in working on other stuff that goes into making an app: the logistics, the market survey and communication”.
Perhaps the biggest downside of Mockplus is the lack of HTML file format, which won’t be available until mid-August. Also, it is a non-web-based tool (in consideration of the project file security) and may take some time for advanced features, such as adaptive design.
Closing Notes - The Choice of Rapid Prototyping & Wireframing

About Author
Berry Sarah
Email: bleachmizu@gmail.com
Demikianlah Artikel A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers
Sekianlah artikel A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers dengan alamat link https://bcn-movies.blogspot.com/2016/10/a-rapid-mockup-wireframe-ux-prototyping.html




0 Response to "A Rapid Mockup, Wireframe & UX Prototyping Tool for Designers"
Post a Comment